Notes:
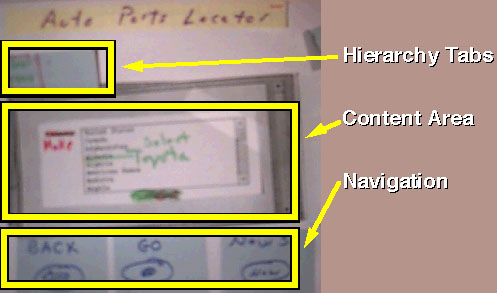
Another good design was found from the second design exercise. The hierarchial navigation
model was impressive due to its consistency with some known designs, its robustness, and
the simple way they built the paper prototype. The design allowed one to navigate through
a very large database of car parts. As you narrowed your browsing down from layer to
layer, you had notecard looking tabs that allowed you to back up to the previous level, as
well as to know exactly where you were at any given time. In addition, most of the space
on the screen was given to the content area, and a specific area was set aside for more general
navigation functions. The paper prototype took into account many of the design problems
the group defined earlier in the task analysis stage, and you could see the robustness of the
design in the way one could actually use the paper prototype to understand the car part
browsing task. It was simple to understand yet allowed you clear access to a large body of
information on car parts.
|